
What is a UX sitemap, and how to create it?

Designing a website without a well-thought-out structure can lead to bad performance and poor user experience. A poor website structure confuses users about where they are and what to do, directly translating into lost business opportunities. With the first 10 seconds of a website visit being the most critical, it's safe to say that visitors will leave if they are lost in trying to figure the website out.
Much like building a house, an initial plan for the website is necessary to determine how all its different parts will fit together, which ones have greater priority, and how to make the website easy to navigate. All of this is included in the process of creating a UX sitemap.
A sitemap is an indispensable element of the website design and development process. It makes website creation easier and more efficient while serving the final goal of providing high-quality UX.
Here’s what you need to know about UX sitemaps, why they are necessary, and how to create one!
What is a UX sitemap?
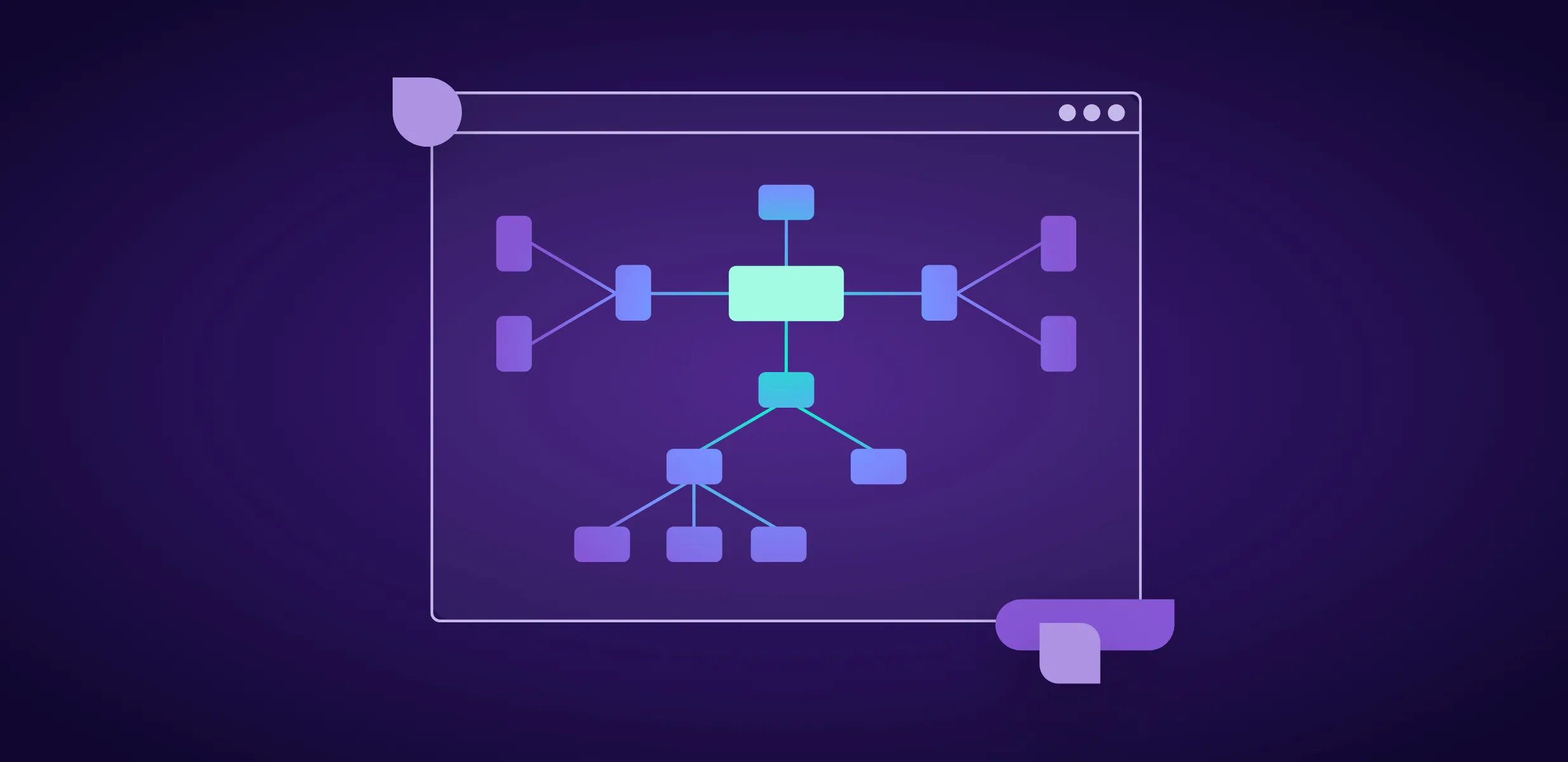
A UX sitemap is a visual depiction of the structure and hierarchy of your website’s pages. It includes all of a website’s pages, even those that are not public. The visual sitemap is created as part of the broader information architecture (IA) design process.
The function of the UX sitemap diagram is to show how pages are linked and organized in relation to each other. It provides a “big picture” view of the website. What’s implied in the process is the consideration of the user journey and how to design a structure that enables a seamless and simple journey, following predictable organization and navigation patterns.
That said, a sitemap is different from a user journey map, and the two should not be confused. The latter is also part of the information architecture design process.
A sitemap also helps to think about what kinds of content and content categories are necessary in order to cover all aspects of your business and how all of this relates to your target audience and market.
Why do you need a UX sitemap?
The UX design sitemap is typically created in the beginning stages of planning and creating a website. It usually follows the UX research phase after personas have been defined, their journey delineated, and initial card-sorting sessions have been conducted.
This is when the sitemap becomes necessary. Its value lies in helping you sort the information you’ve gathered so far and begin to structure the entire journey to aid users in reaching their goals.
A UX sitemap helps highlight areas that have been missed in the earlier steps, clarify issues that come up as you go along, and gain greater insight into which pages you really need and how they should be ordered in relation to each other.
Internally, a UX sitemap is also very important to get buy-in from decision-makers and stakeholders. It helps communicate and defend the website as a business case. Once agreed upon, the sitemap sets up a consensus to refer back to when needed and helps teams arrive at a common understanding of what is expected.
Finally, a sitemap helps you with planning the resources - time, money, and staff - you need to devote to the creation of the website.
How does a UX sitemap differ from an HTML or XML sitemap?
Typically, the term “sitemap” refers to the XML sitemap file, which provides information to search engine crawlers that index websites. It informs the bots of a website’s structure, which pages of the website they should or should not scan, and the importance of subpages. The file may contain additional information, such as when a given page was last modified.
An HTML sitemap, on the other hand, refers to a section on your website that displays all of your website’s pages in a structured list. The purpose of this sitemap is to aid visitors in navigating your website if they have trouble finding what they need. The HTML sitemap is based on the visual or UX sitemap.


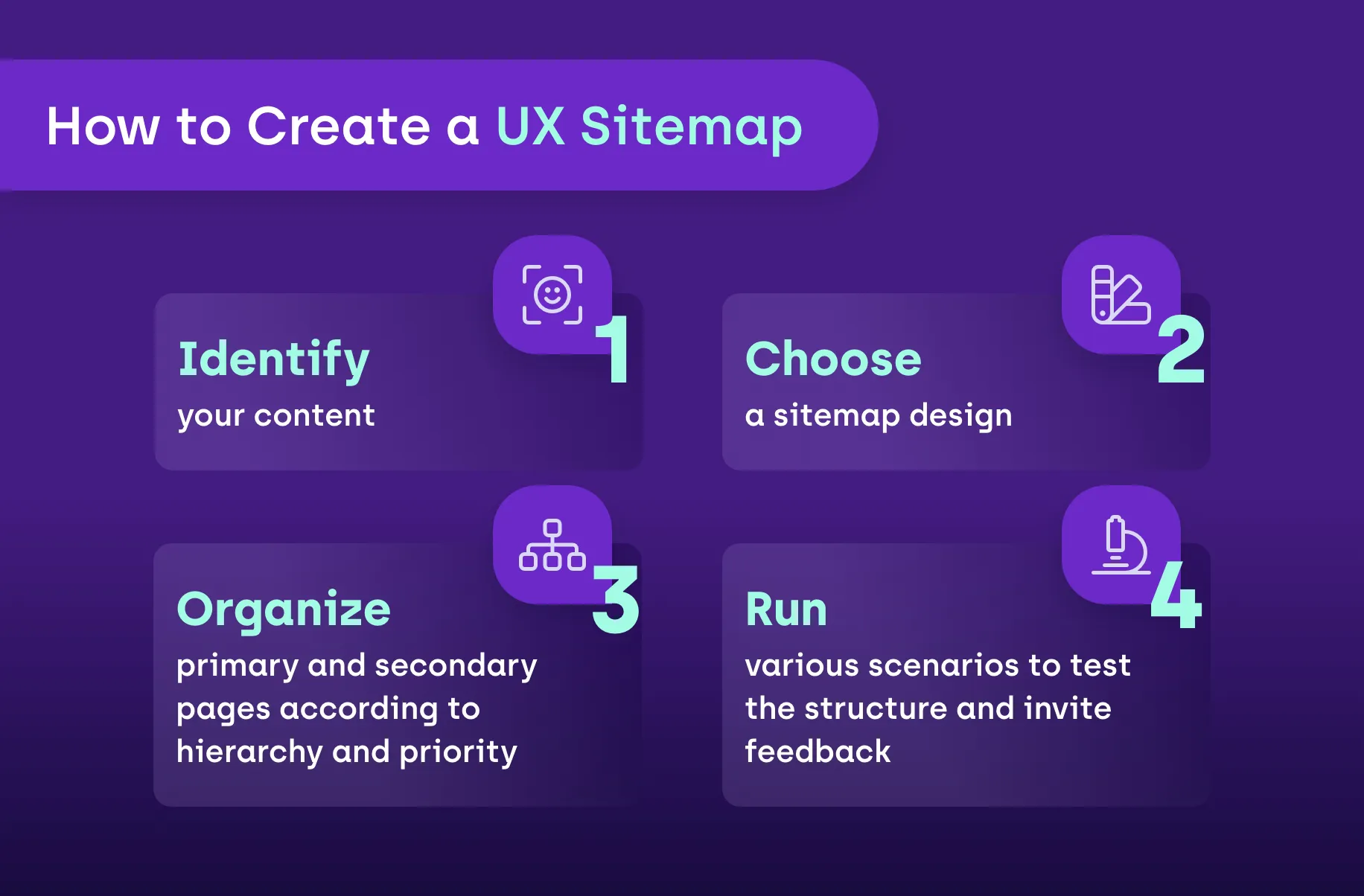
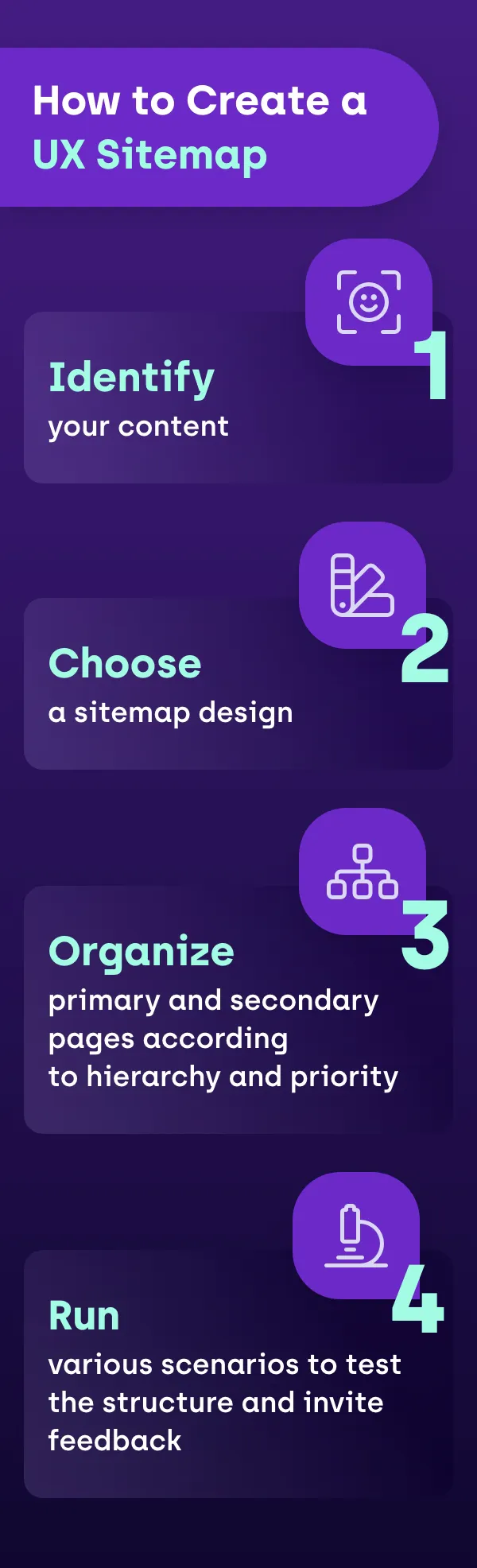
How to create a UX sitemap?
A few simple rules exist to create a UX design sitemap. These are as follows:
1. Identify your content
To begin, take stock of all the content you want your website to include. What kind of information does your site need to have? What are its major sections?
Organize these using sticky notes or a professional sitemap tool, and begin grouping them together, creating the basic “anatomy” of your website. Already here you can make use of labels (i.e. page titles) and reference or identification numbers. These will help you to group similar pages and organize content later on.
At the end of this step, revisit what you know about your customers, their goals, and pain points, and see if the content you’ve identified covers everything you know.
2. Choose a sitemap design
When creating a sitemap, it’s important to consider the design of your website, depending on its complexity. There are two main types of sitemap design - flat and deep.
A flat UX site map is used for smaller and simpler websites that have 10 or more pages. This design has no more than four vertical levels of content - i.e., primary pages and their secondary or subordinate pages. Four vertical levels mean you can reach any page with no more than four clicks.
More complex websites with 100 or more pages can also use a flat sitemap, but a greater number of secondary pages is needed for the purpose.
This UX sitemap example is better for SEO purposes but is not always possible, especially for a big ecommerce website. Such websites require a different type of sitemap structure.
A deep sitemap design is used for pages with 1000 or more pages. This type of design often has five or more vertical levels of pages - i.e. more clicks are needed to reach deeper pages. This can make it hard to discover content on pages with such a sitemap design, which is why you have to think of alternate ways in which users can reach deeper levels faster.
3. Organize primary and secondary pages according to hierarchy and priority
Beginning with your homepage as the primary page, start organizing your website’s pages according to their place in the hierarchy, i.e. more encompassing category pages vs. less encompassing. Importance and usefulness to users are the two main criteria when ordering pages in this way.
After defining the primary (parent) pages, continue with secondary (child) pages that are nested underneath the primary ones. Here’s where identification numbers are really helpful.
For example, you can use 1.0, 2.0, 3.0, etc., for major categories and 1.1, 2.1, and 3.1 for subcategories. Along the same lines, once you get to the actual creation of your website, your URL structure should also mirror this hierarchy.
At the end of this step, have a look at the structure and see if all related pages are properly linked to each other and follow naturally. Also, consider if there is room for future iterations and changes - i.e. whether and how this structure will be able to incorporate new categories.
4. Run various scenarios to test the structure and invite feedback
Once you’re done, it’s a good practice to run a few tests to see how different users might interact with the same page on your website. Based on what you know about your personas, try to project how each one might approach your website.
It’s also important to invite comments from the wider team as well as from stakeholders to get their feedback on the structure and whether something is missing or could be removed. Based on the feedback, create iterations of the sitemap until you arrive at the final version.
What are the benefits of creating a UX sitemap?
UX sitemaps offer a number of meaningful benefits early on in the website creation process. These include:
- Refine your understanding of your site’s purpose
- Visualize the site structure to help UX designers decide on the UX wireframe and page hierarchy
- Understand user journeys better and spot errors, dead ends, or duplicate or unnecessary pages
- Plan and use resources more efficiently
- Demonstrate the functionality of the website to stakeholders to get their approval
- Improve collaboration and communication between design and development teams
- Create a record of your design decisions to help you make better changes in the future
Plan your website design with the help of Resolute Software
Creating or redesigning a website involves many different functions and competencies. Resolute Software has the necessary skills and tools to help you successfully plan and execute your website’s design and create a UX sitemap.
Want to know more about how we can help? Get in touch, and let’s discuss your design needs!
FAQs
A UX sitemap shows a full picture of the structure of your website and the hierarchy of its different pages. It is part of the greater process of creating a website's information architecture.
A sitemap needs to include all the primary and secondary pages of your website in the way that they will be ordered and linked to each other. It has to accommodate your business goals and users' goals in visiting your website.
Sitemaps structure the UX design process early on, help create greater website functionality, and better understand users’ needs and how to lead them to their goals. They enable companies to plan design and development resources and to improve internal communication and collaboration.
The sitemap is a visual representation of the totality of the website with all its pages, creating a bird's eye view of the website. UX user flow concerns itself with how users prefer or may go from one point or page on the website to another.
Unlike the XML sitemap, a file intended to be used by search engines' crawlers, a visual or design sitemap is used to create a visual diagram of the website, its pages, and their connections.





