
UX wireframes and how they help us during the design process

When you hire a UX designer to create the user interface for your product, do you expect to get a sleek, modern design with intuitive interactions that your customers can understand at a glance? Indeed, interactive high-fidelity prototypes are the final and most complex deliverable in the UX design process but they do not come out of the blue.
In order to get a good hi-fi prototype, you need to have all your design questions answered first, and the user and client approval of the solutions you have designed. The mechanism that makes it easy to ideate and iterate within the deadlines and without breaking the bank is the often overlooked and very underrated wireframe.
What are wireframes in UI/UX design?
A UX wireframe is a simplified representation of the information hierarchy, functionalities, and user flows of digital products. It represents the layout of each screen with the different types of interface components positioned correctly based on the specification or user feedback.
Wireframes use basic visual elements of the user interface design like squares, circles, and lines to represent menus, images, titles, paragraphs, and other interface components. As the focus is on the structure and functionality of the interface elements, wireframes are mostly grayscale with optional single colour used to mark interactive components in the interface.
Although for many clients at first, a wireframe looks like something the designer sketched in a hurry before the meeting (especially valid for paper wireframes), it has to be said that a designer will create wireframes based on the information architecture of the product and in order to build a solid skeleton for the final interface.
Why bother to create wireframes of the user interface?
Asking why to create a wireframe is like asking why is ux design important. From a practical perspective, wireframes can be crucial to the design process. The point of creating wireframes is to allow for exploration of ideas, collaboration on solutions, and identifying the user and business needs. A designer or researcher can use low-fidelity wireframes to validate the structure of the interface with the stakeholders, while high-fidelity wireframes can even be used to test with real users to validate the UI design and workflows. Gathering feedback using wireframes creates a solid foundation for the more detailed UX design documents.
Wireframes compared to other design documents
It is very important to point out that each phase of the UX design process produces its own documents or deliverables that are most often a visual representation of the assumptions and insights generated from gathering feedback. Wireframes are not yet another ux trend, they are a part of the creative process when the project team is still experimenting with the product’s structure. Static wireframes are the correct tool to use at the very beginning as an early visual design that saves considerable time for the designer and the stakeholders. However, the wireframing process is often skipped or rushed as stakeholders often prefer to work with a more realistic representation of the design.
Wireframes vs mockups
Instead of starting with paper wireframes or digital wireframes, most often the UX designer is expected to present a mockup of a product. Mockups are static high-fidelity documents that represent user interfaces with their correct colour scheme, typography, images, content, and functionalities.

While wireframes are used to validate structure and functionality and can easily be created by anyone on the project team, it is specifically the designers that create mockups with the aim to represent the visual design as accurately as possible before they start creating interactive prototypes. When creating the UI design in a mockup, the designer uses previously validated wireframes (either by stakeholders or users). This means that when the finalized UI design is created, at least some user research and usability testing have been performed, the technical implications have been considered, and all the details about the UX design solutions have been discussed and agreed on.
Wireframes vs prototypes
Wireframes focus on the structure and skeleton of the product, mockups add a layer of high-fidelity visual design on top, and prototypes mainly focus on interaction design and user flows.

Prototyping can be performed as soon as there is some structure in place - for example, once you have some paper wireframes, you can use them to create paper prototypes and use them for usability testing or stakeholder validation. Paper prototypes save considerable time, can be created by anyone on the team and are a tangible and easy to comprehend representation of the product. Being a low fidelity type of prototype, they are often confused with wireframes. There is no single opinion on the matter, but in general you are safe to say that wireframes lack interaction while prototypes are all about the interaction design.
High fidelity prototypes are the most sought after UX design document for stakeholders, which is why when you are in a hurry or there is no design workflow in place, UX designers have to resort to high fidelity prototyping without doing wireframes or mockups. This seemingly shortens the design phase but in reality just makes is hard to gather feedback that is not biased by looks, extends the rework time in case the layout, colours or texts need to be changed, and puts the project at the risk of having to make changes to the design when the development process has already started.
Starting with high fidelity prototype without having confirmed the basic structure of the product and the user’s experience is a sure way to produce a UI design that is not based in reality and will likely bring no value to its users.
The two phases of wireframing
The great thing about wireframes is that they are very accessible for anyone on your team and for the users. Both product managers, designers and researchers can have a hand in creating and usability testing of the wireframes. However, following the ux design principles, wireframing is best when it happens in two phases.
The ideation phase - get maximum quantity
During the ideation phase, the product team would turn concepts that they have previously ideated verbally into sketches. Once the team is clear about the strategy, scope and structure of the product, they can start drawing low fidelity wireframes to build the skeleton for the interface.
At this point of the design process, anyone in the team can be involved in the wireframing as long as they make sure to present their ideas as simply hand-drawn or digital sketches. The team would usually start with the key pages and follow the information architecture to create the layout of the UI elements. Since the wireframes are quick and easy to produce, the team does not have to stick to one layout or structure. It is even better if the final product of the ideation phase are several wireframes to test with users and stakeholders.
The validation phase - get user and client approval
Once the wireframes have been produced, it is usually the product manager and the researcher that move on to testing them. In case there is no dedicated researcher, the designer can perform the validation tests together with the product manager. Wireframes ensure that the structure we have created is easy to understand for the user and provides enough detail to inform the development process. That is why it only makes sense to create the different types of wireframes if we plan on validating them with the stakeholders and the user. Once we have performed the validation and made changes to the wireframes where needed, we can move on to building the surface, or the UI design of the product.
Types of wireframes
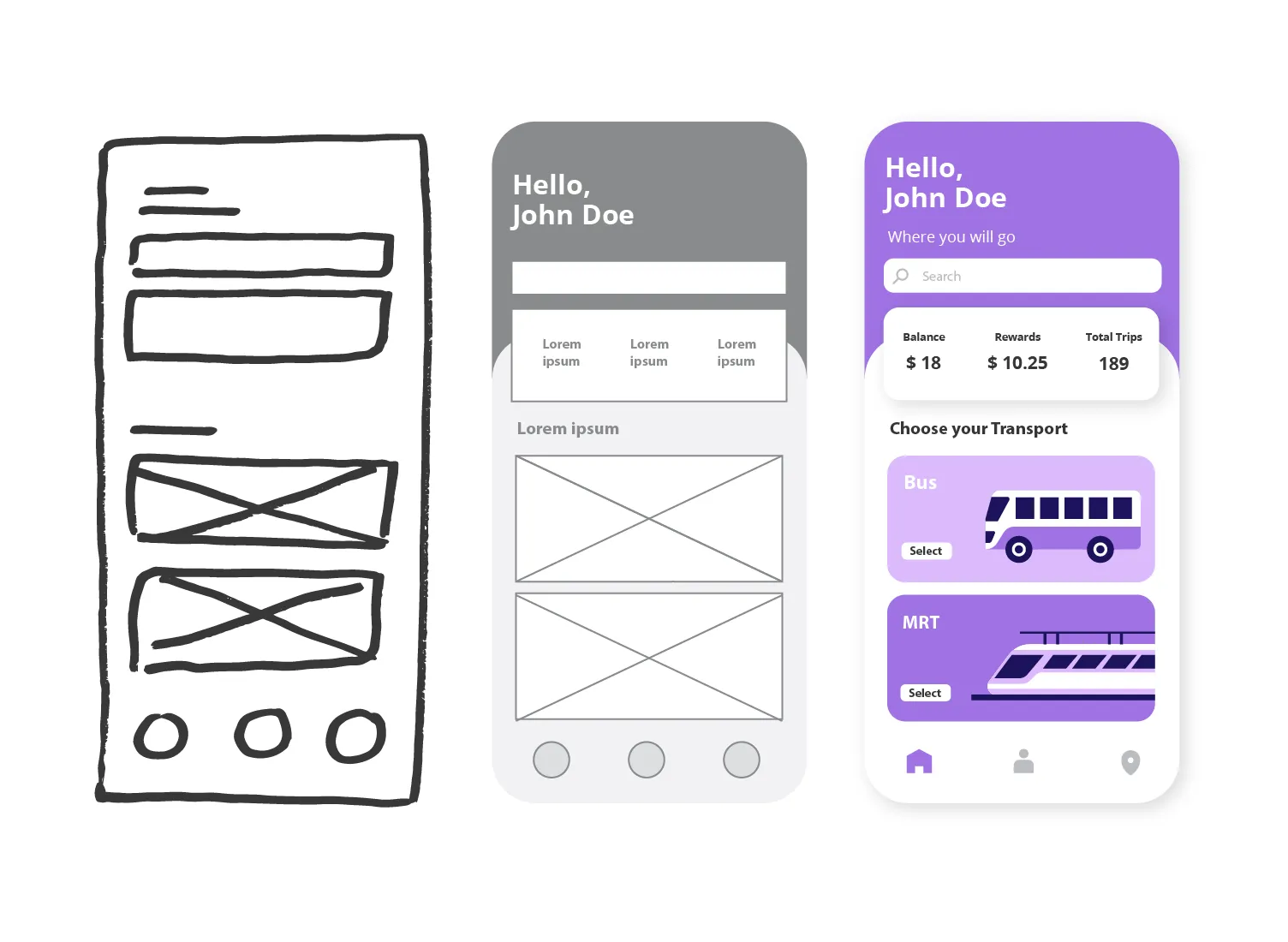
Wireframes come in different levels of fidelity, but they should always stick to the principles of wireframing and not get mixed with mockups and prototypes. All types of wireframes focus on the layout and structure of an interface. All of them are drawn in black and white, rarely adding a third colour to represent interactivity. However, depending on the level of detail, we can distinguish between three main types of wireframes.

Low fidelity wireframes
Lo-fi wireframes include the most basic sketches, simply hand-drawn on paper or in a number of digital tools. Anyone can create a lo-fi wireframe quickly to capture ideas during design thinking sessions as it does not require a great level of detail - only outlines, basic shapes, and optionally some text.
Mid fidelity wireframes
Mid fidelity wireframes move the design forward by introducing details like spacing, proportions, exact positions of the UI components in the layout, precise text content, the layout of the different sections in the page structure. Moving forward the mid fidelity wireframe is the basis for the high fidelity one.
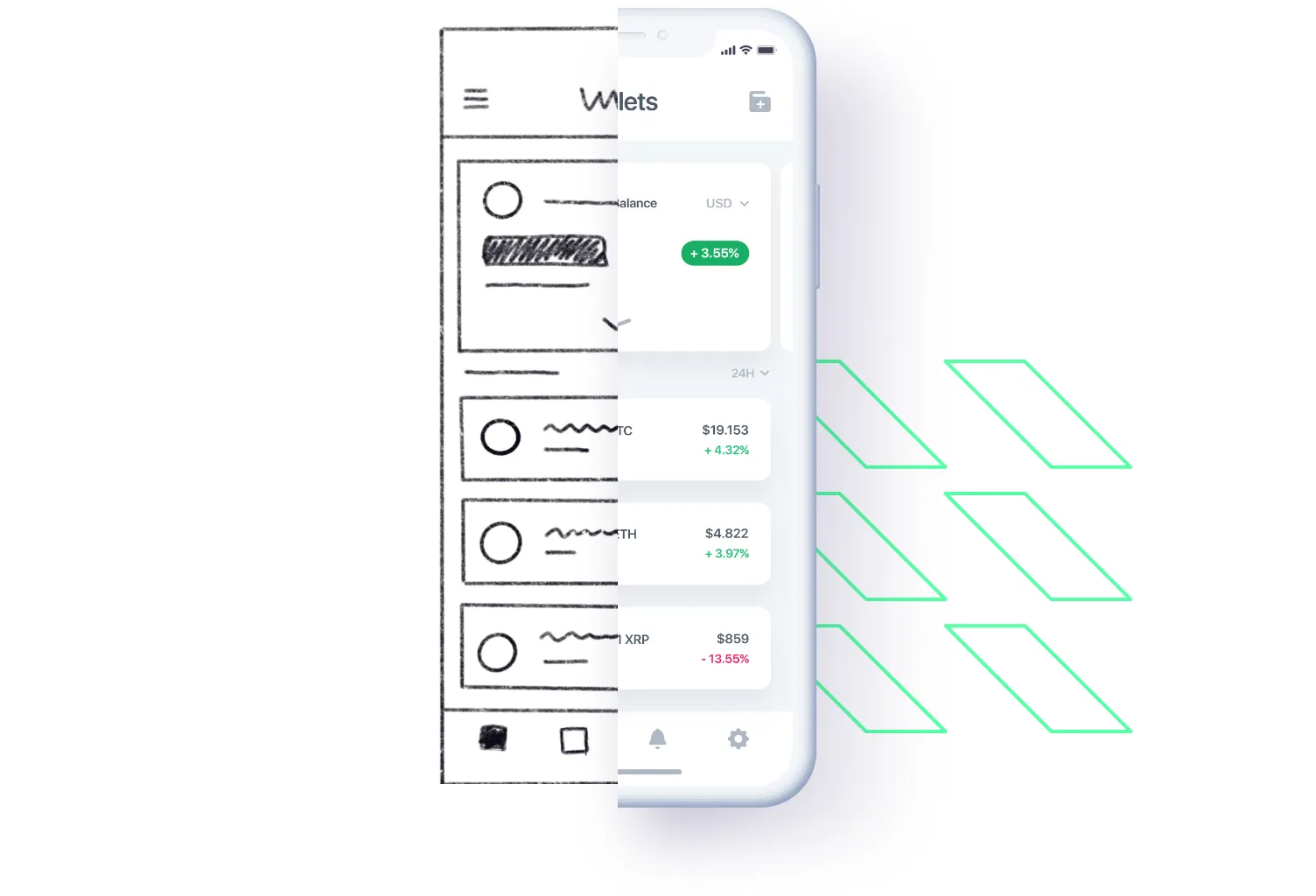
High fidelity wireframes
High fidelity wireframes still keep their black and white colour scheme but add the most amount of detail. They represent the UI components, their size, position, and content accurately. Designers will use the final version of the high fidelity wireframe to create the mockups of the pages by adding colour, icons, images, and similar details.
Design processes that incorporate wireframes
When should you wireframe?
The design thinking process may look linear in theory, but through purely practical perspective, it is rather circular. Moving forward through the phases of the design process does not mean you are not going back to any of them the moment you collect more insights and knowledge about the user or the product.
Design thinking - the iIdeation phase
The first part of the design thinking process where wireframes are can be used is during the Ideation phase. Digital products rarely are designed as they were first envisioned by their product managers. It takes the cumulative effort of stakeholders and designers to create multiple ideas and sort through the best of them. In the beginning of the Ideation phase, it is all about the quantity of ideas that the team can generate based on their empathising with the user and defining the main problem that needs to be resolved. Since ideas are hard to convey with words, especially if they have to be written down, most designers and members of the project team resort to sketching an idea as a diagram, drawing, or wireframe. A fidelity wireframe can be very useful here since it takes only a small time to produce and it is easy for everyone to understand.
Design thinking - the prototyping phase
The most critical part of the design process where wireframes create the greatest efficiency is the Prototyping phase. Drawing a wireframe and performing usability testing on it is less time consuming than creating and then iterating on a mockup or prototype based on the user or stakeholder feedback. In user interface design, a wireframe can be cleverly used by designers to provoke unbiased opinions and to measure how well the information is structured on a page without the help of details like colour, images, content etc. At the end of the day, designers should aim to get user and client approval without appealing to their preference of one colour combination over another for example. When you work with wireframes during the Ideation phase, it is easy to discard those that do not satisfy the user and business needs and continue developing those who do. In that way wireframes are a very effective in keeping the design process on the right track.
Wireframing tools
If you want to create a wireframe, your basic tools are something to sketch with and a surface to sketch on. Depending on your personal preference or environment, you can decide to create either a physical or digital wireframe. In either case you have plenty of tools to help you.
Pen and paper as the traditional wireframing tools
In most cases when you are working alone or are at a physical location together with your team, most people would prefer to sketch with pen and paper or on a whiteboard with a marker for example. Using sticky notes is especially efficient during ideation sessions since you can easily transfer your wireframe from your desk to a common board or you can use the notes to sketch one component or one section and then rearrange them as needed. Since most people like to sketch as they are listening or thinking, creating a wireframe on paper is a good physical cue to help you think without stress and limitations. It is very important to point out here that sketching a wireframe does not require any drawing or artistic skill whatsoever. That is why wireframing is not preserved only for graphic designers or UI designers.
A remote work has become more and more common, sketching on paper has become less efficient in digital workshops and during online ideation sessions. Luckily, many digital tools have been developed to help with this problem.
Digital wireframing tools
If you try and google “wireframing tools” you will get endless results of tools listed according to different score criteria. What you may not be surprised to find is that each list is different and thus cannot be singled out as the only source of truth. From purely practical perspective, the best tool is the one that fits your experience and needs. While some software is designed specifically for wireframing, other tools can be used for wireframes on the side.
Tools for designers
Anyone who does UI UX design for a living knows that design tools come and go all the time and in order to gain a stabile position on the market and to keep their users, companies steadily introduce new functionalities and improved workflows. If you already have working habits using one design tool or another, it is unlikely to resort to other tools specifically to sketch wireframes. The main reason is that the fundamental functionalities you need for UI UX design are the same as the ones for wireframing. Popular design tools like Figma, Adobe XD, Sketch, UXPin, InVision, Webflow, Justinmind can produce wireframes with relatively little effort. Moreover, since the wireframe is a standard UI UX design document, most of these tools have ready kits for wireframing that are available for free or at a minimal cost.
Tools for non-designers
Product managers, business analysts and other product professionals would feel more comfortable with tools that have a smaller learning curve than the designer software mentioned above.
Wireframing as a secondary functionality
Tools like Miro, Mural and Lucidchart are not designed specifically for wireframing, but they allow the user to create wireframes easily. Lucidchart has even added a separate Wireframe ficnctionality for its users. The great advantage of these tools is that many non-design professionals are used to working with them and would prefer to stay in their environment pretty much the same way that designers prefer their design tools.
Wireframing as a main functionality
There is a separate group of tools that focus mainly on streamlining the process of wireframing and making it as efficient and easy as possible. These tools have extensive sets of pre-sketched shapes and layouts, easy option for linking screens and sharing with stakeholders or users. Such tools are Balsamiq Wireframes, Wireframe.cc, Mockplus, Framer.
Should you invest in wireframes?
In conclusion, wireframes are the most efficient mechanism to visualise multiple ideas, get unbiased opinions on them and create a validated sturdy structure for your interface. In real life, it is not always possible to be pedantic about the design processes and stick to its many phases and deliverables but it truly pays to use a wireframe or two before you start prototyping your product.
Conduct a UX assessment with Resolute Software
If you are looking to identify usability issues in your UX architecture, our UX assessment service is uniquely designed for this purpose. It offers a highly effective way of identifying usability issues and determining appropriate solutions, within a short amount of time. Get in touch with us and let’s discuss your current challenges.
UI UX wireframes FAQs
Wireframes are a simplified representation of an interface and optionally contain workflows. Low fidelity wireframes tend to focus on describing workflows while high fidelity wireframes focus on the layout, look and feel of the interface.
Depending on the fidelity of the wireframe, it can serve as a tool for ideating and testing both the UX and the UI. Whereas lo-fi wireframes are good for describing workflows, hi-fi wireframes contain more visual detail and the designers use them mainly to represent the UI.
Wireframes are not exclusively used by UX designers in the product design process. Since they are easy to make on paper and in various software programmes, they can be created also by business analysts, product managers, UI designers and other professionals on the team since many wireframing tools are available and easy to use.
The most basic method for wireframing is with pen and paper. If you work remotely or need digital wireframes, you can use any software with sketching functionality - from MS Paint to Adobe Photoshop. However, for non-designers, wireframing tools like Balsamiq would be most efficient to use.




