
What are user flows in user experience (UX) design?

When you use a website or app, the surface you interact with is the user interface. At first, you pay attention to the layout of the components, the colors, images, and content on a particular page. All these visual elements are intended to point your attention to different entry points for different tasks that can be performed within the app or website.
An intuitive UX design will guide users to the correct starting point and help them complete a task in the most efficient way. This is because, in a website or app, the interface takes into account the specific user flows and the path a user would take to complete a specific task.
What is a user flow?
User flows add specific details to the customer journey paths and user stories that the product team has created. Flow diagrams are a simplified visual representation of the steps a user takes to complete a task successfully and faster. They are based on user research and are one of the crucial reasons why UX design is important.
In order to describe the user flows, UX designers usually produce task flows or flowcharts, wireflows and user flow diagrams.
Creating user flows for a shared vision
Anyone on the product team can create a user flow to illustrate how the user navigates existing interfaces or how the user would interact with new features. Respectively, any member of the product design team can easily understand a user flow diagram, propose changes to it or gain insights about the user’s journey from it.
One entry point and one direction
An important aspect of any user flow diagram is that it will easily communicate the decision points and actions a user would take to complete a task and achieve a user goal. Each user flow diagram has a single starting point and flows in one direction towards achieving the users objectives.
Different entry points call for separate user flows
Although the design of an app or website takes into account different user types, most often one task has one starting point. The interface will guide the user to complete the task successfully, optionally offering them different paths to do so.
For example, when you register for a website or app, you may select to register with an email or social media profile. Ideally, the two options should be represented as separate flowcharts but they can also be combined in one more complex user flow.
Several endpoints are possible for complex user flows
Depending on the complexity of the user flows and which path the user takes or the final action they perform, when they complete the task, they may end up at different endpoints.
For example, when you are shopping online, you will perform different kinds and number of actions when you checkout and select to pay with a card, via an online payment service, or via a bank transfer.
Although these differences in the user flow and its endpoint may not be obvious to the user, it is very important for the product team to have them documented and discussed before the developers start with the implementation.
Not the same as a user journey or user story
User flow charts need to focus on the way the users navigate the interface when trying to complete one specific task such as registering for a service, checking out a purchase, or sending an email.
Describing where the user starts and all user actions that lead to a successful outcome
A user flow will take into account specific actions that different users perform in order to complete a task.
While also describing the user’s experience when interacting with an app or website for example, user journeys and user stories do not contain specific detail about the number, nature and sequence of actions that the user completes to achieve their goal.
Based on previous insights about the customer experience and needs
On the other hand, user flows do not contain information about the environment the user is in and the emotions they feel during the customer journey. Neither does a workflow diagram explain the user’s needs and motivations.
Such information is useful for an earlier stage in the design process to later inform the creation of the specific user flows.
Why do we use user flow in UX design?
User flows are among the most important UX principles that help keeping the communication within product teams clear, keep the design of a digital product user-centered and minimize the time and effort spent on rework of the user flows.
At any stage of the design process, creating flow charts is a more efficient, accessible, and informative way of describing the user flow than any other.
Keeping UX designers and product managers on the same page
High-fidelity UX documents like mockups and prototypes lack the ability to represent an entire user flow at a glance.
While the designer is well aware of which actions can be performed on the individual screens of a prototype, this is not always apparent to other members of the product team.
Types of user flow diagrams
When talking about user flows and flow diagrams we do not normally link them to the high or low fidelity of visual and interaction design. Instead, we focus more on the level of detail when it comes to describing the actions users take and their sequence.

Task flow or flow chart
Task flows will strictly focus on a single task in the user flow. These flow charts are especially useful when the user flow is not clear and the team is exploring options for the most efficient path that you can take.
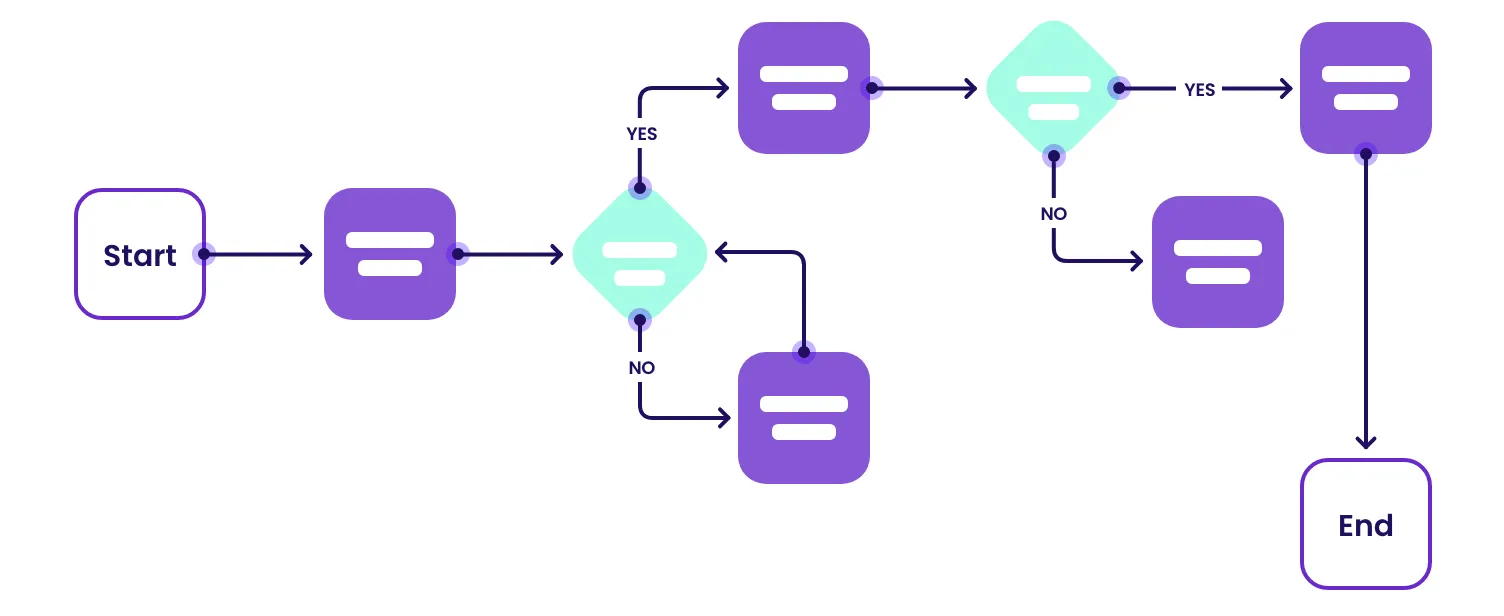
Task flows are usually very schematic and drawn according to convention using only circles, rectangles, diamonds, and arrows. The circles are used to represent the entry point and end, the rectangle is an action, diamonds indicate decision points and the arrows show the direction of the flow diagram.
Wire flow diagram
If you have ux wireframes already available, use arrows to indicate different user flows and you get a wireflow diagram. Wire flows add the context of the interface, and the layout of the components, to the visualization of the flow. This makes them very convenient for early testing or stakeholder validation.
It is most common to use wire flows to represent the workflows within mobile apps since the interface is compact and normally would not have a great number of components displayed at a time.
User flow diagram
A user flow diagram is the most information-rich representation of the user flows since they combine the complexity of the wire flows and the task flows. A user flow diagram would contain multiple task flows, for example, related to different personas, and use both wireframes and elements of flow charts. Since different entry points may be valid for the different personas, you may need to create a separate user flow diagram for each.
Where do user flow diagrams fit into the UX design process?
User flow diagrams come in handy when we ideate a new or existing product or when we want to improve already existing interfaces. In both cases, the product team would create user flows to better understand the users and what their interactions with the product would be.
Normally flows will be actively used in the ideation phase and they will be strictly based on the information the team has acquired during the research phase of the design process.
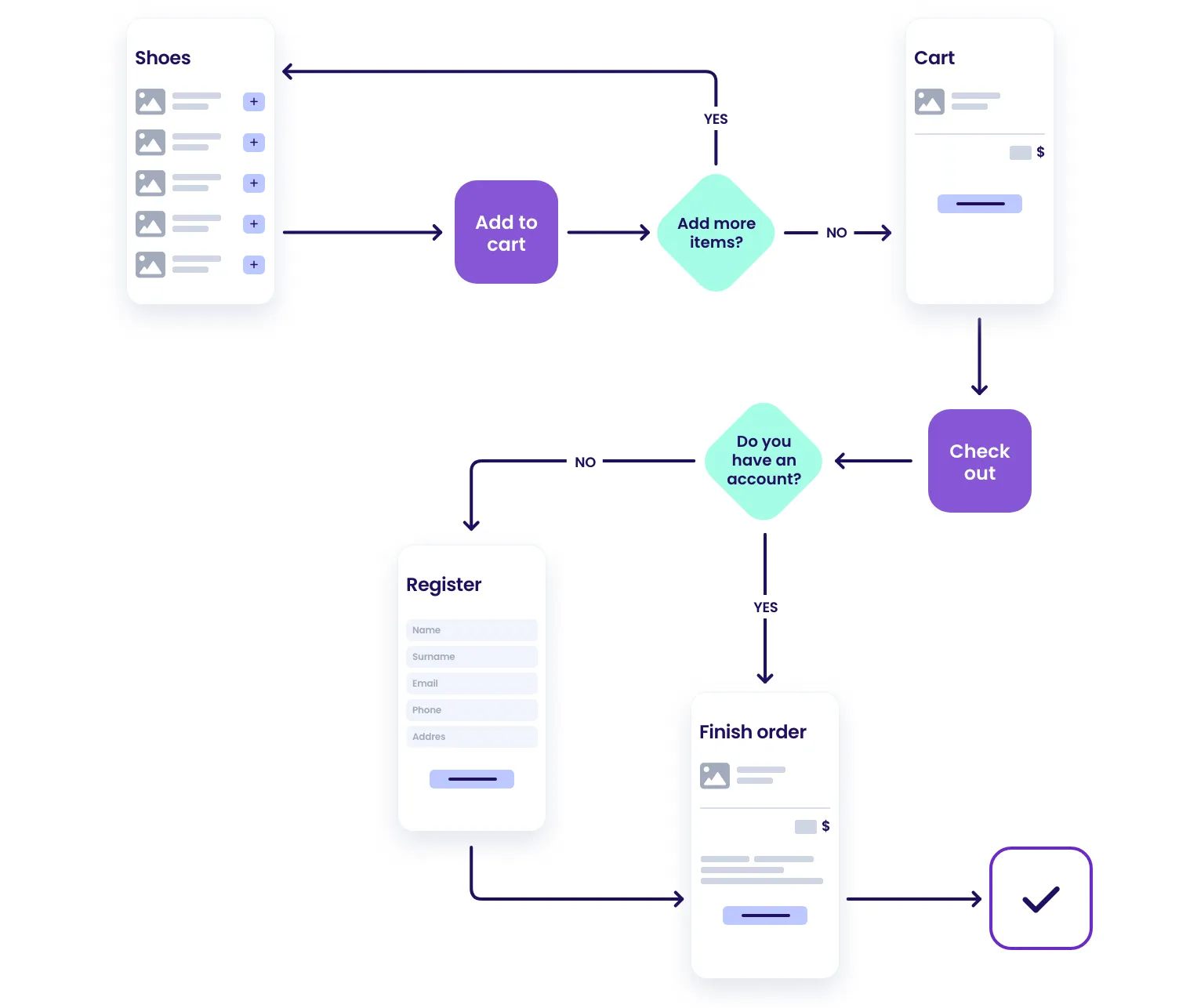
Example of user flow
-
Ecommerce site checkout

Ways to improve your user flows
Whether it is your job to create user flows from scratch or make improvements to already existing ones, you should always resort to the users as the single source of truth. A flow diagram not based on reality is just speculation about the user behavior.
Collect and analyze qualitative data
UX researchers usually gather a lot of qualitative data when a new website or app is designed. The qualitative data is everything collected during user interviews, making personas, sending out questionnaires and so on.
Based on the way users describe their needs, pain points, habits and environments UX researchers can identify areas of similarities and differences between the users. These observations are used to inform the user flow creation process in the ideation phase.
Analyze quantitative data
It is very common for any existing app or website to collect some type of data about the user behavior. Usually it is exactly some discrepancy in these data that leads the product team to decide that a user flow needs improvement.
Tools like Google Analytics offer different options to track the actions as users perform them so it is very easy to see the differences between what you have defined as a flow and visitors’ own user flows. Other metrics such as abandon rate and drop-off rate can also help to identify where the users get confused within the flow.
How A/B testing can help improve your user flow
A/B testing is not just a momentary UX trend. It compares how two different designs of the same functionality perform with real users. It is important to point out that the visual designs and user flows should not have a large number of differences, so that the researchers can easily identify exactly which step in the process or component on the screen performs better.
For example, you can do A/B testing of only the color or the call to action text of a button within the same user flow. On the other hand, you should not try to A/B test for example a how a red button performs in the create account user flow and the delete account user flow.
A/B testing works for improving both new features and existing ones. If you have a website or an app with a sufficient number of users, you can perform the testing completely live with no bias from the users, since they would not even know they are participating in the it. With A/B testing you can do redesign of single aspects of the user flow that and thus eliminate all its problems in several iterations.
Conduct a UX assessment with Resolute Software
If you are looking to identify usability issues in your UX architecture, our UX assessment service is uniquely designed for this purpose. It offers a highly effective way of identifying usability issues and determining appropriate solutions, within a short amount of time. Get in touch with us and let’s discuss your current challenges.
User flows FAQ's
User flows help to visualize the path and actions a user performs within a website or app in order to complete simple or more complex tasks with a successful outcome.
Product teams create user flows in the early stages of design to represent in a schematic way the path or paths to completing a task successfully.
User flows help to create an understanding of the complexity of the app or website, and which touchpoints users have when they interact with the interface.
A user experience diagram may contain both flow diagram components and ux wireframes to illustrate how the user navigates an interface User experience diagrams may contain alternative flows and endpoints but they should always have one starting point and describe one scenario for one type of persona.
The user journey is focused on the more general level of the user experience and it includes important information like which emotions the user feels at each step. A user journey serves to help product team empathize with the user and understand their pain points and needs.




